O que é HTML?
É uma linguagem de computador que permite a criação de páginas web.
Qual a definição de HTML?
HTML - HyperText Markup Language
-
HyperText -O conteúdo HTML não é apenas texto, pode ser dinâmico, clicando em textos especiais, pode ocorrer um direcionamento para uma página do próprio site ou conteúdo externo.
-
Markup - Este é o conceito das tags que possuem uma estrutura que permite texto dentro delas. A tag Strong
<strong></strong>define que o conteúdo dentro dela será negrito. -
Language - Como toda linguagem, o HTML tem palavras reservadas, sintaxe e semântica.
Quais são as ferramentas utilizadas para o desenvolvimento?
Você pode utilizar até mesmo por bloco de notas, claro se você tiver paciência e domínio da linguagem.

Existem diversas IDEs com recursos importantes como syntax highlighting e auto-complete, segue a lista:

Os editores listados são cross-platform, funcionam nos sistemas operacionais (Linux, Mac e Windows).
A renderização
O HTML é composto por uma estrutura de dados conhecida como tag dentro de um arquivo texto, no qual pode ser renderizada por um navegador (browser) ex: Chorme, Firefox, Internet Explorer, Safari, Opera e o Edge.

Para os usuários de linha de comando o Lynx rss.

O processo de renderização segue a hierarquia de tags, esta estrutura do documento é iniciada pelo o Cabeçalho (Head) e o Corpo (Body).
Ok, como são essas tags?
A maioria do conteúdo renderizado é inserido dentro das tags, as tags são representadas por palavras entre <> ex: <oi-tag>. As tags podem ser imagens, texto, tabelas, listas, links e outros tipos de conteúdo. Cada tipo de conteúdo possui uma tag específica, veja um exemplo:
<p>Vamos deixar a <strong>meta</strong> em aberto</p>
O exemplo acima renderiza um parágrafo com a palavra meta em negrito.
Fechamento de Tags##
Indica a finalização do conteúdo, o fechamento segue o padrão </nome-da-tag> veja o exemplo abaixo:
<p>Novo parágrafo</p>
Há outras Tags que podem ser fechadas de uma maneira "self closing tag", alguns exemplos <br />, <embed />, <hr />, <img />, <input />, <link /> e <meta />.
A estrutura
Para definir uma página HTML será necessário declarar a versão do HTML.
A marcação <!DOCTYPE html> define que a versão HTML5 será utilizada. É importante declarar o tipo de documento.
O documento é inicializado pela tag HTML que engloba outras tags como <body> e <head>, segue um exemplo:
<!DOCTYPE html>
<html>
<head>
<title>Vamos Brasil</title>
</head>
<body>
<p>Vamos deixar a <strong>meta</strong> em aberto</p>
</body>
</html>
Atributos
Definem as configurações das tags, estas configurações podem estar relacionadas a referência, disposição do conteúdo, restrições ou comportamento. O atributo segue o padrão nome-do-atributo=valor-do-atributo, veja o exemplo.
<hr size="3" />
A tag <hr/> renderiza uma linha horizontal, o atributo size define a largura da linha.
Cabeçalho
O cabeçalho contém configurações do documento, como título, descrição da página, folhas de estilo e outras configurações. Você pode definir outras configurações relacionados ao SEO (Search Engine Optimize).
Tags do Cabeçalho
Segue a lista de tags básicas para criação do cabeçalho de um HTML.
- Title
<title></title>define o título da página e exibe na barra de título da janela. - Meta
<meta></meta>define configurações do documento e parâmetros para indexação de busca. - Link
<link />define um relacionamento de um conteúdo externo ao documento, este conteúdo pode ser uma folha de estilo.
O corpo
Representado pela tag <body></body> nesta tag estão os conteúdos da página, é importante que todo HTML tenha um o corpo
"Em minha experiência profissional já encontrei uma página HTML sem o <body> rss."
Tags do Corpo
Segue a lista de tags básicas para criação do corpo do HTML.
-
Paragraph
<p><p/>insere um parágrafo. -
Strong
<strong></strong>define que o conteúdo inserido dentro dela é relevante e fica em negrito. -
Image
<img />insere uma imagem, o atributosrc=define o local da imagem, o atributoalt=define em texto do que se trata a imagem, é utilizado em questões de acessibilidade e indexação de buscadores. -
Hyperlink
<a></a>insere um link para um página interna ou externa, o atributohref=define a página de destino. Outro atributo utilizado é otarget=que define em qual janela o site será aberto, a opçãotarget=_blankpossibilita a abertura de uma nova janela.
Sua primeira página HTML.
Forma apresentadas algumas tags do HTML, considerando apenas tags apropriadas pela versão HTML5, exemplo de tags descartadas:
O objetivo deste exemplo é criar uma página utilizando as principais tags apresentadas, primeiro vamos definir a estrutura do HTML.
<html>
<head>
</head>
<body>
</body>
</html>
Pronto vamos definir as tags de Title, Meta, Paragraph, Strong, Image e HyperLink.
<html>
<head>
<title>Ooooh HTML</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<p>
Esta é minha primeira página <strong>HTML</strong>.
</p>
<p>
<img src="http://i.giphy.com/az3XlqP9zQ9ry.gif" />
</p>
<p>
Visite <a href="http://www.coisadeprogramador.com.br">Coisa de Programador</a>
</p>
</body>
</html>
Ver o resultado no JsFiddle
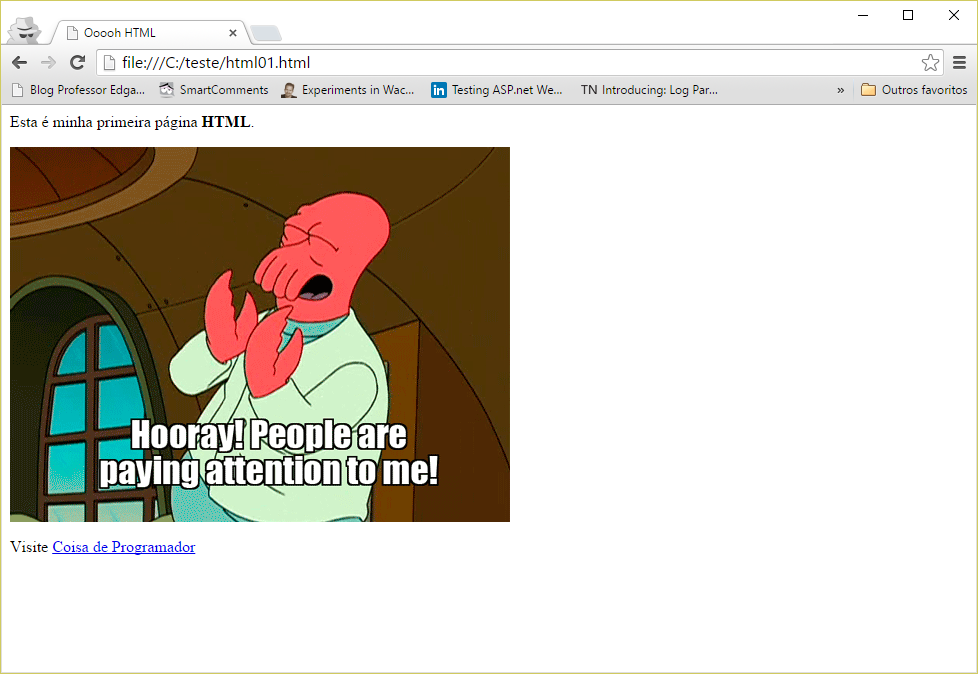
Testando
Salve o HTML em um arquivo e abra sua página em seu navegador informando o endereço físico do arquivo, ex: c:\teste\html01.html.

Fim
Esta foi uma breve introdução ao HTML para iniciantes, abraços até a próxima.